Unearthing Bones: A UX Designer's Journey Developing a Figma Plugin
20 Apr 2023

As a UX designer, I'm constantly on the lookout for ways to optimize my workflow and craft innovative designs. It was the combination of AI for content creation and Figma for design that truly helped me unlock my creativity and set the stage for a new project: Bones.
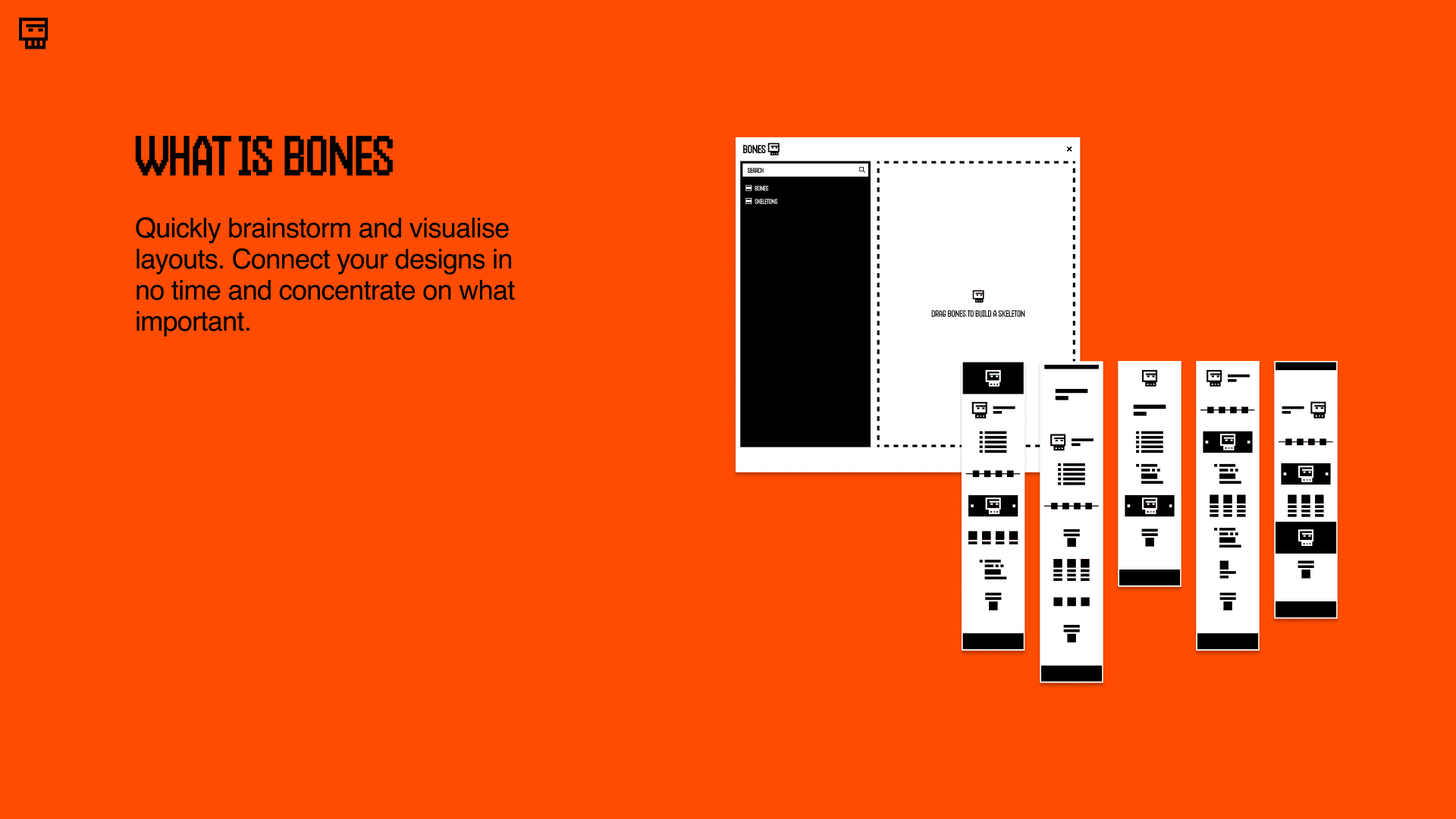
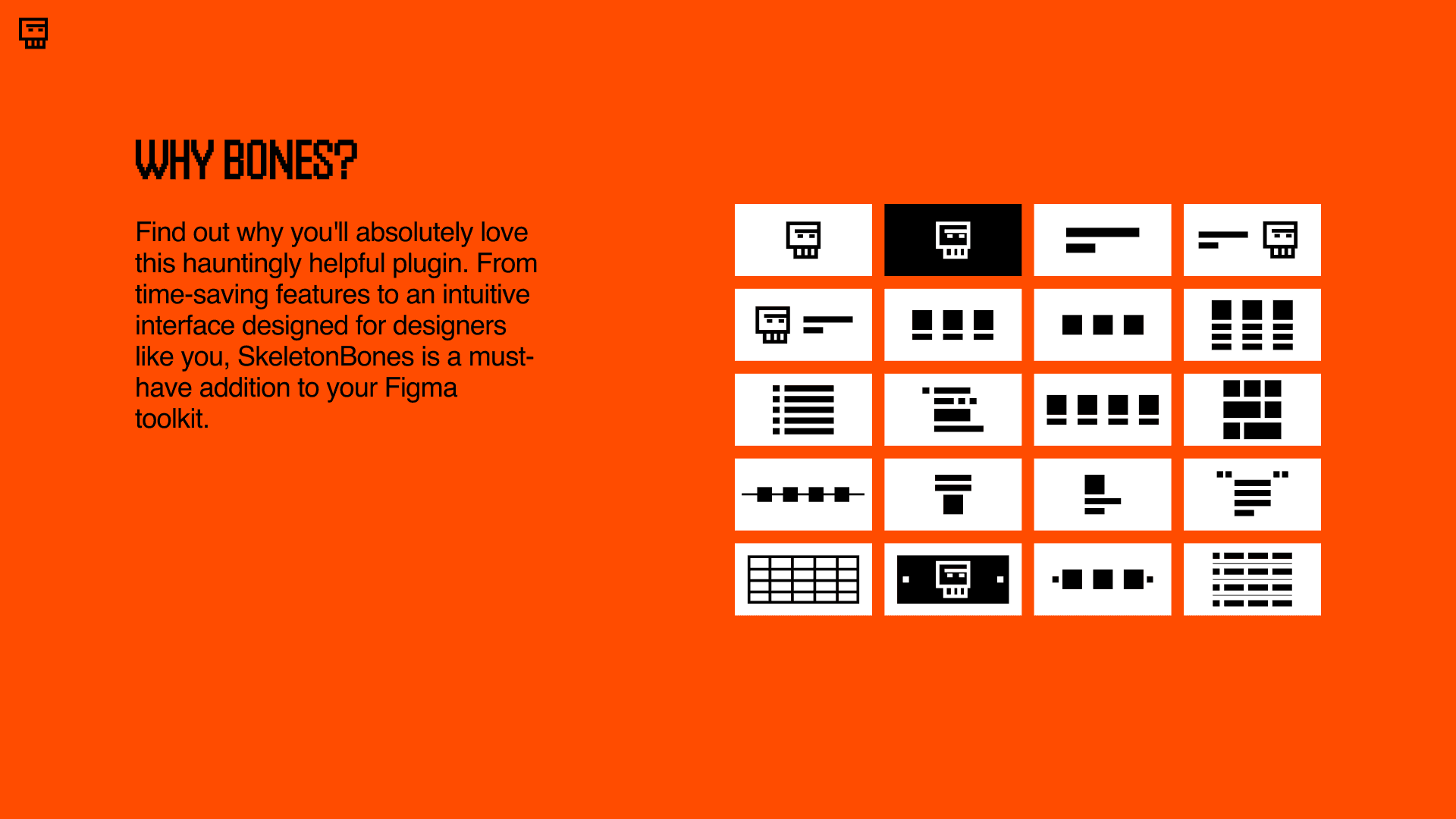
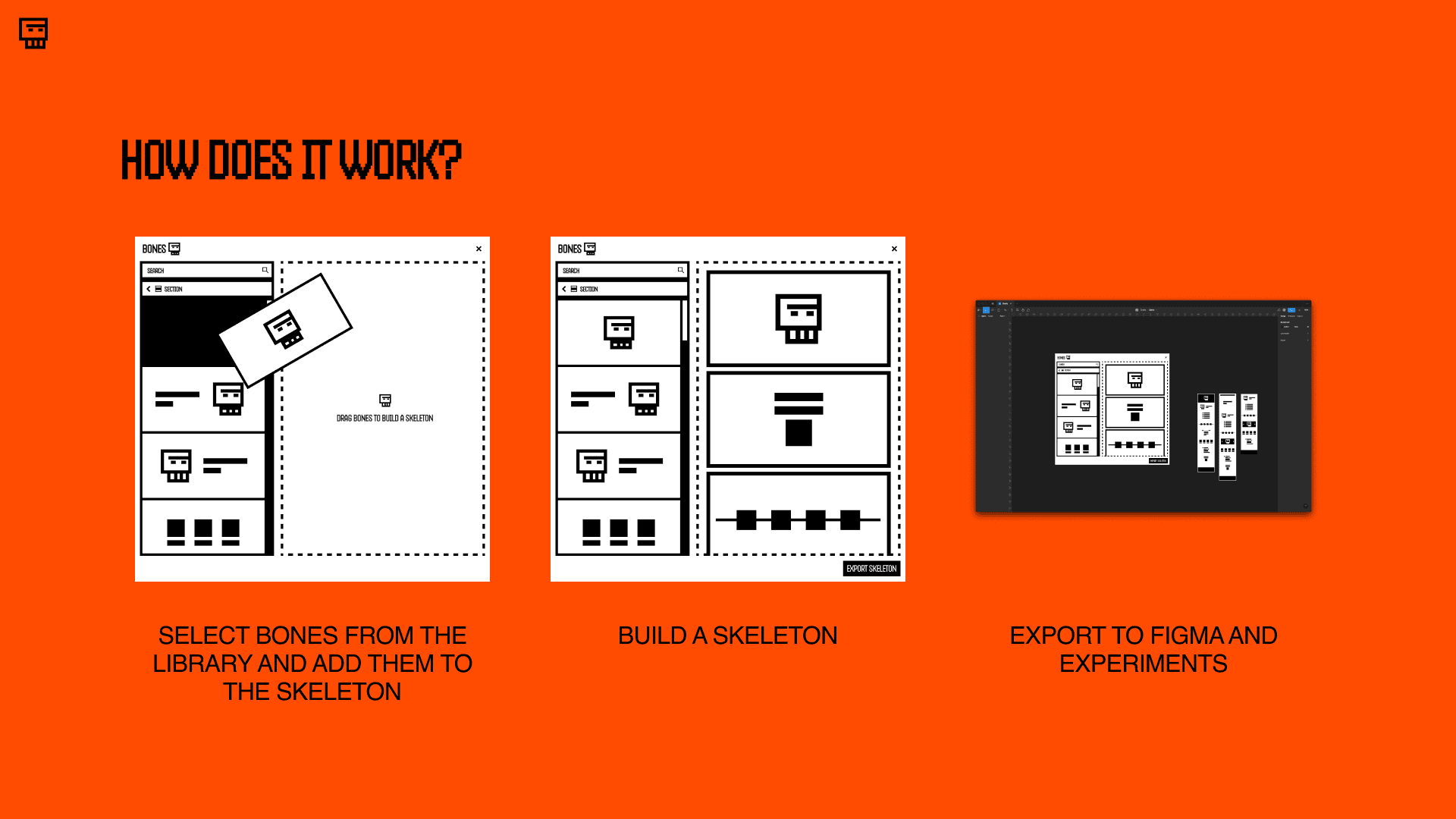
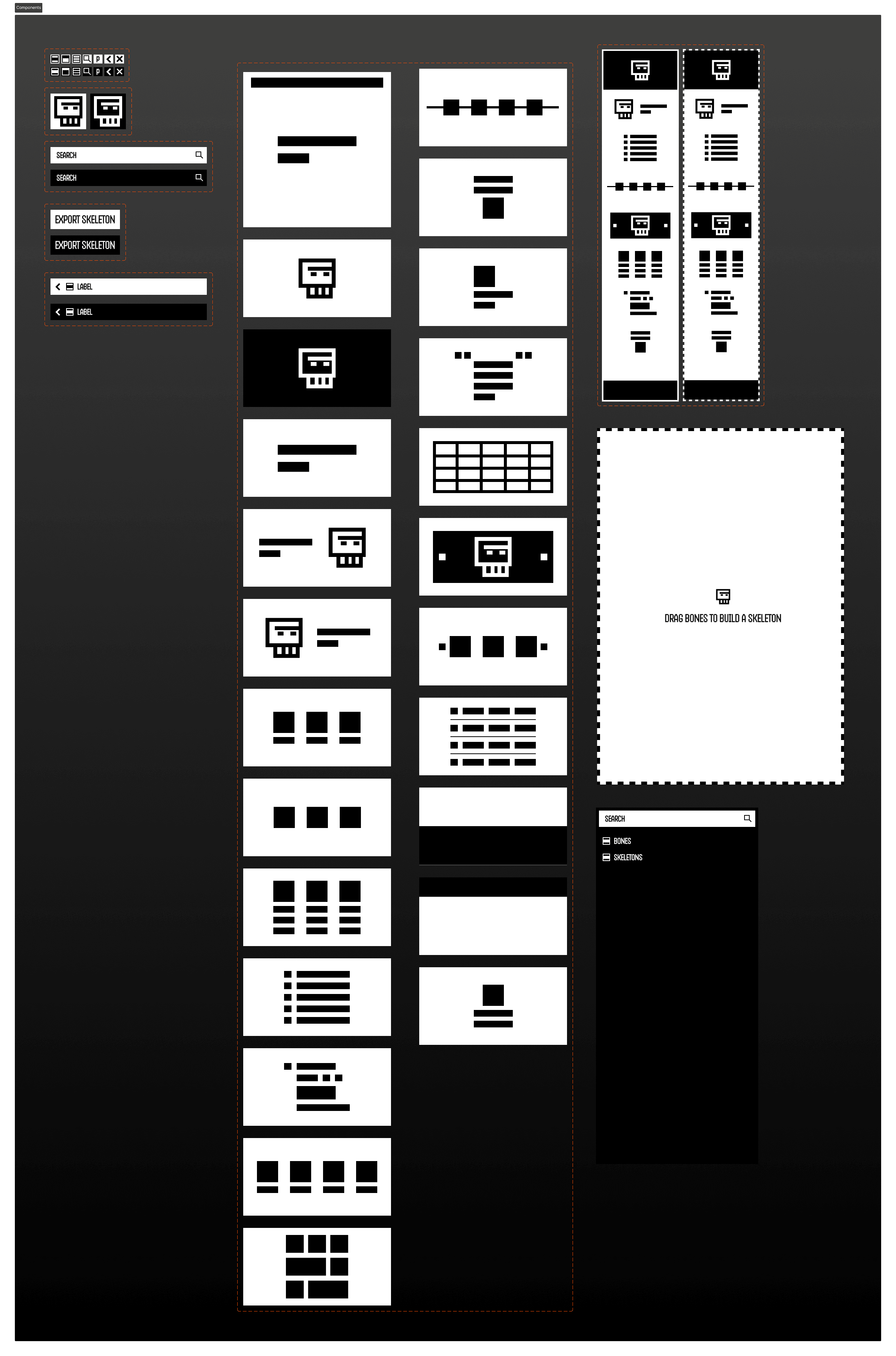
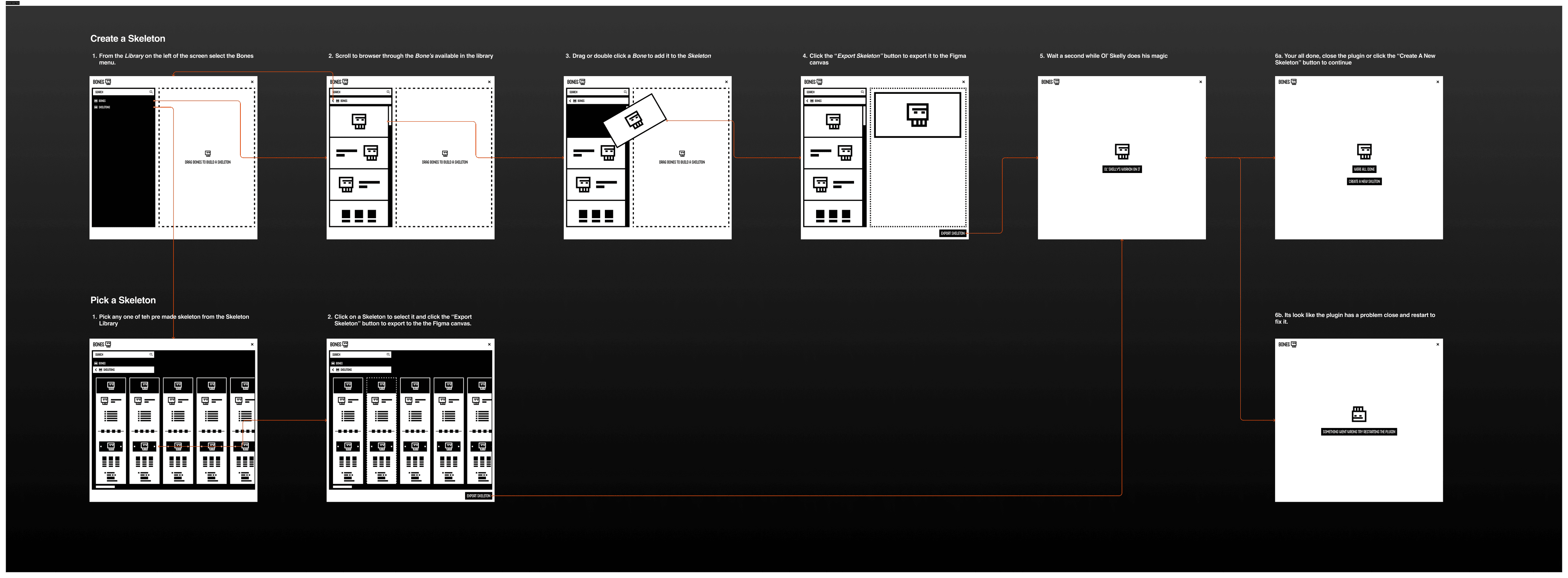
The idea for Bones, a Figma plugin aimed at helping designers quickly and effortlessly brainstorm content layouts, was ignited by a fascinating observation. I watched content designers at work as they blocked out component sections prior to wireframing in order to understand the necessary elements for a website redesign. Inspired by their process, I decided to create a tool that would streamline this early design stage and make it more enjoyable for designers like myself.

But how could I bring Bones to life? Once again, I turned to AI. I harnessed its power to help me develop my first Figma plugin, setting off on an exhilarating journey.
As I work on the development of Bones, I've decided to share my journey on my blog to inspire others in the design community. Through this blog, I'll chronicle the challenges, successes, and lessons learned along the way, providing valuable insights for others interested in developing their own Figma plugins or embarking on similar creative adventures.

My hope is that by sharing the story behind Bones, I can encourage fellow designers to embrace new tools and techniques and continue to seek out innovative ways to enhance their workflows.
Bones is still a work in progress, but I'm thrilled to see how it evolves and the impact it'll have on the design community. So, if you're a designer eager to follow along on this journey and witness the birth of a game-changing Figma plugin, stay tuned to my blog for updates and inspiration!